
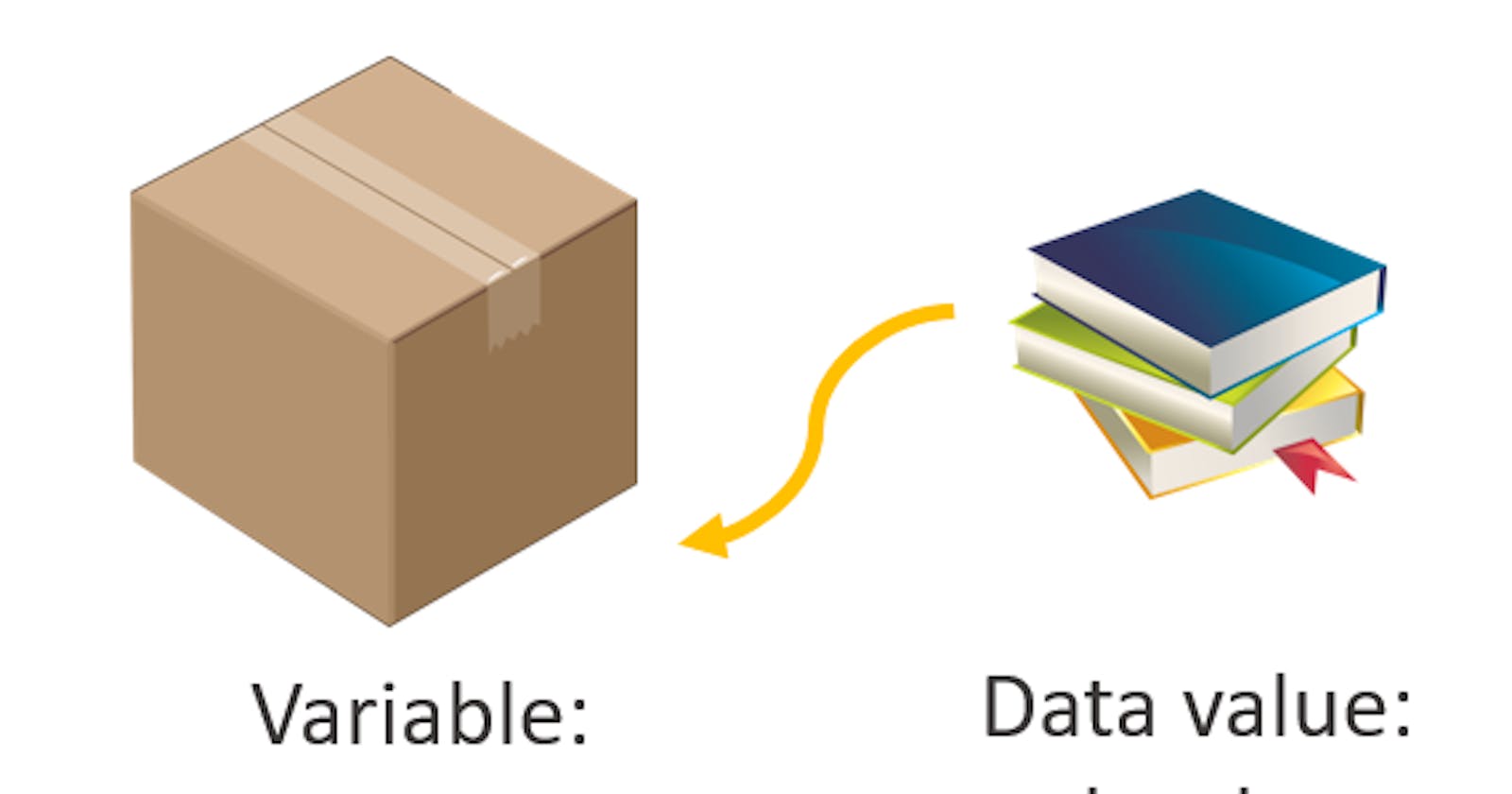
What are Variables?
As you can see here, There's a box & a rabbit. The point is, the box is a container that is storing a rabbit. Just like in Javascript, we have some variable that stores different types of values. Example: To store rice, sugar, and ladyfinger you need a box, Right? So the box will be a container & in which whatever you will store will be a value.
How to create variables in Javascript?
To create a variable we use 'var or let or const'. Don't worry I will tell you what is the difference between them.
The process to create a variable
First: Use the keyword 'var, let or const'
Second: Give a name of a variable
Third Option: If you want to store values.
//_____________________Creating a variable_____________________
// to create a variable we use 'let, var & const keyword'
// var // keyword
// var a; // a is name of variable let
//________________storing values to a variable_________________
var a = 20; // var is a keyword to define a variable, a is variable name , 20 is a value
console.log(); // to print values we 'console.log'
console.log(a); // Output: 20
a = 'roman'; // dynamically change
console.log(a); // Output: roman
Rules for choosing a variable name?
Letters, digits, underscores & $ sign allowed.
Must begin with $, _ or letters.
Javascript reserved words cannot be used as a variable name.
Case sensitive:- Roman & roman are different variable names.
// Letters, digits, underscores & $ sign allowed
let name = 'roman';
let $name = 'roman1';
let _name = 'roman2';
console.log(name, $name, _name); // you can as well print more > 1 variables.
// Must begin with $, _ or letters.
let $names = 'roman1';
let _names = 'roman2';
// let 25name = 'error'; // this is a wrong way to create a variable, you can also check by running this program.
// Javascript reserved words cannot be used as a variable name.
// let var = 'roman'; // you will get an error
// Case sensitive
let roman = 'roman'; // other variable
let Roman = 'Roman'; // another variable
console.log(roman); // Output: roman
console.log(Roman); // Output: Roman
var vs let vs const in Javascript
var is global scope while let & const are block scoped. If you don't get this paragraph. Don't worry in a few days you will understand it. I don't want to make things complicated. For now, you don't need to understand it. let it go. We will make it easy to understand later.

Quiz & Fun Time :
Here, I will give some quizzes, what do you have to do? You have to solve that & DM me with the source code on my Twitter: https://twitter.com/pycham_roman?t=sUHcgoFkPKPkwE8YlCe9rQ&s=08
then I will announce your name on my Twitter account & also I will follow you.
Quizzes :
quizzes in the below code
What will be the output?
Which option is right?
Write a Javascript program to print your full name.
Write a Javascript program to change the value on a run time (Dynamically).
// 1.__________What will be the output?
let a = 50;
console.log(a) // Output: ?
a = 'quizz';
console.log(a) // Output: ?
// 2. _____________ Choose right option
let roman = 'name';
let Roman = 'name';
// Options
/*
1. Error!
2. different variable
3. none of these
4. wrong declaration
*/
// 3. ______________Create a variable & print your full name
// Example:
let myName = 'Roman';
console.log(myName);
// Your turn:
// 4. ____Write a Javascript progrm to change value on a run time (Dynamically).
// Example:
let x = 20;
console.log(x); // Output: 20
x = 40; // changing value on a run time
console.log(x); // Output: 40
// Your turn:
For now, enough I will see you next time:
Social Link: https://twitter.com/pycham_roman?t=sUHcgoFkPKPkwE8YlCe9rQ&s=08